Где найти фавикон?
Всем привет!
Сегодня немного затронем тему терминологии в интернете. С возникновением и развитием интернет технологий появилась целая серия новых слов и фраз, сленгов и жаргонов в интернет среде. Большинство из них понятны только продвинутым пользователям и профессионалам.
Вот например термин фавикон. Что это такое и с чем его едят?
Что такое фавикон?
Понятно, что это слово иностранного происхождения и если обратиться к словарю, то
Фавикон — Favicon это сокращение от английского FAVorite ICON, что в переводе означает «значок для избранного»
В действительности Favicon(фавикон) — это небольшая иконка во вкладке браузера, которая позволяет идентифицировать сайт среди всех открытых вкладок. Отсюда и его назначение – повышение узнаваемости сайта, создание опознаваемого бренда.
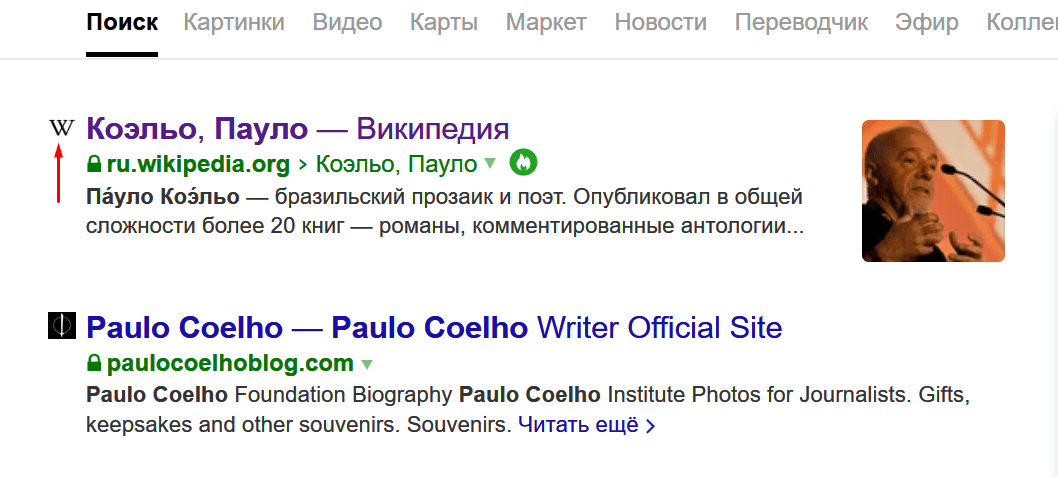
Кроме изображения на вкладке браузера, фавикон отображается и возле названия сайта в поисковых системах
Так например выглядит фавикон всем известного сайта Википедия(www.wikipedia.org)

Для чего нужен фавикон?
Если Вы создаете свой сайт или он у Вас уже есть ,то совершенно не лишним будет установить к нему фавикон. Это и в начале и на будущее позволит Вам приподнять уровень узнаваемости Вашего сайта.
Например, когда у какого-то пользователя открыто большое количество вкладок в браузере, то именно по фавикону он может сориентироваться, где какая вкладка. Поэтому при создании фавикона Ваша задача — запомниться пользователю, чтобы он легко смог найти Ваш сайт среди множества других!
В поисковой системе сайт с фавиконом всегда привлекает больше внимания , чем сайт без фавикона. И конечно, при прочих равных условиях пользователь скорее всего кликнет именно на ваш сайт с отличающимся фавиконом!
Кроме того сайт с фавиконом вызывает большее доверие пользователя, так как выглядит более закончено и профессионально, нежели сайт с «пустышкой» или даже со стандартным фавиконом той CMS(Content Management System (система управления контентом)), на базе которой он создан.
Каким должен быть фавикон?
- Должен быть хорошо видимым и различимым в небольших размерах
- Адекватно соответствовать фирменному стилю компании
- Отвечать техническим требованиям (формат, размер и т.д.)
Иногда для создания фавикон-иконки для сайта, чтобы она выглядела аккуратно и читабельно, приходится чем-то жертвовать. Примеры:
- Взять из логотипа компании только фрагмент. Важно, чтобы этот фрагмент был наиболее узнаваемым.
- Упростить графический знак логотипа, если в нем много мелких деталей.
- Изменить пропорции.
- Создать новый значок, соответствующий фирменному стилю компании.
На сегодня качественный фавикон — это отдельные файлы разных размеров (от 16х16 до 512х512 px) и разных форматов (png, svg, ico), и подходящие ко всем браузерам (Chrome, Firefox,Opera, Internet Explorer и другие) и операционным системам (Android, iOS, Windows, MacOS).
Вот почему так важно создавать эти файлы для каждого конкретного случая.
Как установить фавикон на сайте?
Для того, чтобы установить фавикон на сайте необходимо сначала его создать. Это можно сделать в любом графическом редакторе, например, в Photoshop. Также можно воспользоваться бесплатными онлайн сервисами, например, https://www.favicon.by/ .Этот сервис позволяет изобразить фавикон самостоятельно или скачать уже готовый из коллекции.
Главное имейте в виду, что скачиваемые файлы из коллекции имеют расширение .ico и если Вам нужна поддержка старых браузеров, например IE6, то обязательно нужно будет выбрать именно это расширение для фавикона. А все современные браузеры прекрасно работают с фавиконами и в формате png.
И еще — изображение с расширением .ico должно иметь разрешение 16 на 16 пикселей.
Для вставки фавикона на сайт необходимо скопировать готовый файл в корневую папку сайта, а в шаблоне сайта, между <head> и </head> добавить этот код:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
Примечание
Существуют и более простые варианты установки. Например ,если вы пользуетесь сервисом WordPress, то достаточно установить плагин Favicon by RealFaviconGenerator , который обеспечит совместимость Вашего фавикона со всеми браузерами, разместив несколько изображений во всех нужных местах. Он также позволяет настроить и дизайн каждого изображения, что не всегда легко сделать самому.
На этом все. Надеюсь, что моя статья будет полезна. Особенно тем, кто начинает работу в интернете
Всего хорошего. До встречи в следующих публикациях!
